[Special note: the people at Lacrosse Technology have kindly suggested that I return the console to them for repair or replacement. This should at least allow me to get the system operational. However, the design errors I describe here apply to functioning systems, so my criticisms remain valid.]
My wife got me the Lacrosse Technology WS 2813U-IT weather station as a Christmas gift. This is a very nice weather station; it has sensors for temperature, humidity, rainfall, wind speed and direction. All of these sensors communicate with each other wirelessly, which is very handy indeed. They transmit their information to a central console inside the house, which displays the data on an LCD screen. The console then transmits the data to a dongle that you plug into the USB port of a Windows machine, where it is read and displayed by the Heavy Weather software. This software performs a lot of functions. It displays the current state. It allows the user to set alarms that trigger when any value falls outside a predefined range. For example, if you want to be warned when the wind speed gets too high, or the outside temperature falls too low, you can set an alarm to provide that warning.
Heavy Weather also stores the data in a file and will graph the data for you in a variety of ways. All very impressive – except for the fact that I can’t get it to work properly. It does display the current state of the weather variables. But I can’t get it to store any data, which also means that it has nothing to graph. So our first problem with the software is that it doesn’t work – or, at least, the steps required to make it work are opaque to me. I have read the manual, consulted the FAQ on the website, and trawled around looking for anything that can help, with no success.
Here’s the main window:
The Data Display
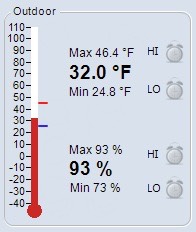
In general, the main information display is pretty good. It clearly shows the values of all the important variables. It’s nicely laid out. There is a problem with the display of temperature and relative humidity in the “Indoor” and “Outdoor” panels. To show maximum and minimum values, they present an “I-beam” shape. The problem here is that the I-beams are adjacent to the thermometers; this gives the impression that the I-beam is somehow parallel to the temperature reading. But it isn’t. In fact, the I-beams serve no purpose whatever. It would have been just as clear to simply place the Max and Min labels above and below the reading. Even better would have been to integrate them into the overall display, like so:

This arrangement is less confusing. It might be good to render the maximum temperature in red and the minimum in blue to comport with the two marker lines, but it’s a judgement call.
There’s a minor problem with the display of wind gusts, right center panel. It shows a value of 1.3 mph, but the red graph reads 1.0 mph.
The Menubar
Now we come to more serious problems. The first problem can’t be blamed on the developers of Heavy Weather; it’s really Microsoft’s fault:
The menubar on the left is from Heavy Weather on Windows; that on the right is from the Macintosh OS X. The Mac menubar actually consumes LESS space than the Windows menubar, but it’s definitely easier to read.
The Toolbar
Onward: here’s the toolbar:
![]()
This is wrong in several ways. First the tools are just too damn small. I appreciate the fact that, twenty years ago, monitors didn’t have much screen space and it was important to conserve valuable screen real estate. But seriously – times have changed and displays are larger. The smallest displays these days have almost a megapixel of space; the standard is more like two megapixels. It’s just stupid to restrict the tools to just 16 pixels size (256 pixels of screen space), especially when there’s so much empty unused space in this window. Again, I understand that Windows supports 16-pixel icons, but I know that Microsoft also supports 32-pixel icons; in fact, that’s the size that Microsoft uses for its icon bar along the bottom of the screen.
But the designers of Heavy Weather not only erred in making the tool icons unnecessarily small; they didn’t even bother to anti-alias them:
C’mon, folks, we’ve have been anti-aliasing imagery for twenty years now; would you mind coming into the 21st century?
These icons are, of course, impossible to figure out. Fortunately, the tooltips come to the rescue; here’s what they mean, reading from left to right across the toolbar:
“Creates a new template”
“Saves the currently selected Template as a Graph”
“Opens the settings dialog of the currently selected template or graph”
“Exports the displayed data list as a comma-delimited text file”
“Show or hide data tooltips in chart”
“Deletes the selected datasets from the displayed list”
Notice first the inconsistency of labels: in the second tooltip, Template and Graph are capitalized, suggesting that they are referring to a custom or local technical term. But in the other tooltips, neither word is capitalized. This is a tiny mistake, I admit, but it would have been so easy to avoid in the first place if the designers knew anything about the importance of consistency. As currently presented, some users will balk at the difference, wondering if there’s a significant difference between a Template and a template.
Another question: why even have a toolbar? Toolbars are for items that are so frequently used that putting them on a menu would waste a significant amount of time. Not one of these tools meets that criterion; it would have been better to put them all on menus. After all, there’s tons of unused screen space in the menubar. And in fact, they DID put these commands in the menus! Thus, these tool icons are a complete waste of screen space and user attention.
All in all, this toolbar is a train wreck of multiple mistakes
The scrolling indicators
These are the little pointers at the far right of the window:
Believe it or not, the arrows implement what everybody else in the world implements with scrollbars. But no, our heroes at Lacrosse Technology decided that their own system was better. To be fair, I confess that other people have committed this crime, but that doesn’t make it right. Their reason for using this trick was, once again, to save screen space. Again, what’s the point? They have plenty of space just below their location, stretching across the screen.
But there’s another mistake here: they don’t mark the pointers as buttons. They’re presented as non-interactive text. At the very least, they should have enclosed them inside a button frame, like so:
I confess, this requires an extra two pixels along the right edge, but I think we can squeeze them in.
The History Tab
Next we come to the history tab:

This has only two errors in it. First, that big check mark – what do you think it means? There’s no tooltip for it, and if you click on it, nothing happens. The manual explains that it will present the data contained in the selected history file. However, the software is apparently failing to write any data to the history.dat file, so there’s nothing to show. I suspect that this is why nothing happens. This is bad user interface designer. The software should have popped up a window explaining, “Sorry, there is no data to display. The file is empty. To turn on file storage, do this…”
Moving right along…
The File list tools
![]()
These apparently activate graphs and template displays. However, I did something that made them disappear and now I can’t get them to reappear.
The Weather Display Radio Buttons
![]()
These are radio buttons: they represent an either-or choice. The user interface standard for presenting radio buttons looks like this on the Mac:

This standard has been in place since the Xerox Star, thirty years ago. They are absolutely standard: they are used in every operating system of which I know, and they are available in Java and HTML. Yet these yokels thought, what the hell, we don’ need no stinkin’ radio buttons. Perhaps they were attempting to save vertical screen space (because radio buttons are usually stacked vertically). However, two radio buttons in horizontal order are a lot less disruptive than two text labels. By the way, that’s another problem with this: the buttons are not marked as buttons. The “Data” label is not embeded inside a button frame. Fail!
The bottom bar
None of these boxes have tooltips explaining what they mean. The first four are at least close enough that I can guess that they represent the state of charge of the batteries in the weather station, the temperature sensor, the rain sensor, and the wind indicator. If you click, double-click, or right-click on them, nothing happens. The same thing goes for the two boxes showing history.dat (0 dp). What do they mean? The first history.dat (0 dp) box is constantly blinking, suggesting that its state is constantly being updated. But nothing ever actually changes! And why are there two boxes for the same file? It’s a complete mystery. The manual describes this group as the current weather, chart, or data window, but says nothing more. It doesn’t say anything about any display of battery state anywhere in the manual. Which brings us to...
The manual
The user manual for this software isn’t too bad. Here’s one goof:

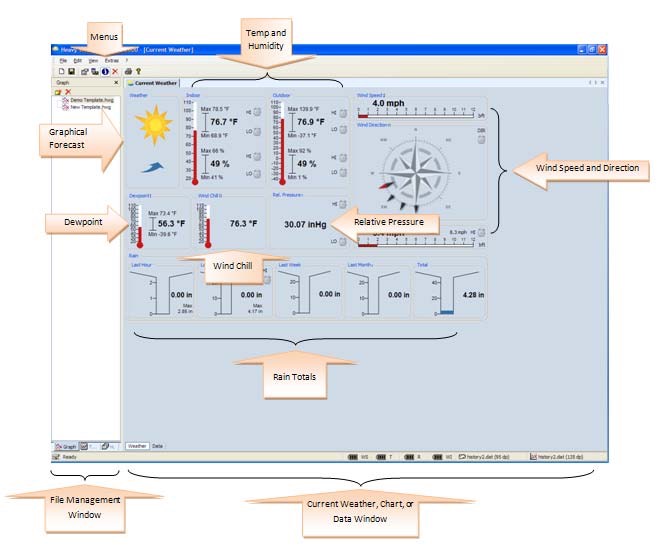
This is their presentation of the main window. Notice that it’s a little hard to read because it’s too small. They scrunched it down so that it would fit in the page, but they seem to have forgotten that the manual is in PDF format – they could have included it at full resolution, and it would still have fit on the page. But no, they were too lazy to take a standard screen shot and annotate. And to add insult to injury, they stored it in JPG format rather than PNG, so that it’s unnecessarily blurred.
Here’s what they have to say about the main panel:
The right side of the main window is a tabbed dialog, which means it can display several windows at once, with each window distinguished by a tab at the top. When we are looking at Current Weather, this window will show all of the weather properties collected from the internal and external sensors. This section will talk about those properties in detail.
But a regular tabbed window has TABS for each of its components! There should be three tabs along the top: Weather, Data, and Graph. They have the space to do it, but they’d rather leave that space empty. This really isn’t a mistake on the part of the technical writer: it’s a mistake in the design of the software.
The console
This piece of hardware performs three functions: it gathers the data from the sensors, it displays it on an LCD, and it transmits it to the receiver dongle on the USB port. The visual layout of the LCD screen is reasonably good. The means of controlling it, however, are insane. They provide just five buttons.

Those five buttons are marked Set, Up Arrow, Down Arrow, Alarm, and Min/Max. Together, these five buttons perform a myriad of functions. This is managed by all manner of combinations of tricks for making one button do the work of ten. In some cases, you must hold the button down for at least three seconds; in another, you must hold the button down until the console beeps. Another task requires you to click the Min/Max button 14 times. Oftentimes, you must press sequences of buttons: Min/Max followed by Up Arrow, or Set followed by Down Arrow.
One of the primary tasks of the system is to permit you access to each of the separate displays to edit it. For this purpose, the Set button and the Up Arrow and Down Arrow buttons are sufficient, although Set should have been labeled “Select” to make its function more apparent. You press the Set button repeatedly, and as you do, different parts of the display start blinking to indicate what is editable. Once you’ve gotten to the part you want to select, you use the Up Arrow or Down Arrow to edit it. That much makes perfect sense and in fact is the most common way to set digital clocks. The Alarm and Min/Max buttons are used to control the settings of the Alarms and the Min/Max values presented on the screen. Again, this is reasonable.
Where they go crazy is with special commands. For example, synchronization, which I shall take up later, requires the user to hold down the Set button until the console beeps, then release the button. I have written it many times, but hardware engineers refuse to get this through their thick skulls: a button should do what it says, and nothing else. Synchronization is such a frequent task that it deserves its own button. If you’re worried about the user accidentally pushing the button, recess it!
Another multi-button function that makes no sense whatsoever is as follows: press the Min/Max button 14 times (that’s what the telephone support lady told me to do, but it took fewer presses than that) until the rain total displays. Then press the Down Arrow to clear the last recorded value of rainfall. A better way to do this would have been to add one more button, labeled “Clear”. Then the procedure is to use the Select button to step through the various elements until the desired one is reached, then press Clear.
All this would have required the addition of just two buttons. I know that hardware engineers will scream that this will drive up costs, but remember, we’re talking cents here, not dollars. The system costs nearly $300 -- adding a few bucks more to that price to make it easier to use won’t hurt. The engineers will also scream that adding two more buttons only clutters up the design. To which I respond: you don’t think that screwball multi-step schemes for input are clutter? Clutter lies not just in looks but in operation.
It’s possible that there were some additional factors that might have constrained the designers, such as the need to handle some functions that I have not considered. Perhaps the step sequence needs to be different for different kinds of operations. Perhaps the setting of alarms places additional constraints on the design. But from what I have seen so far, this looks like and attempt to save 50 cents that costs the user hours of frustration.
Synchronization
This is the biggest bugaboo in the entire system. In order to get the console to communicate with the computer, one must go through a process of synchronization. To do this, you first go to the Extras menu and select the option Resynchronize. A dialog box comes up requiring you to hold down the up arrow on the console until it beeps, then click the Synchronize button on the screen. In general, this seems to work most of the time – but why is it necessary in the first place? Every cellphone in the world is constantly re-synching with cell towers as it moves around. Every Bluetooth device in the world readily synchs with host devices. Why does Lacrosse Technology have such difficulty synching its stuff? I have a guess as to the reason: they developed their own technology, patented it, and they don’t want to give it up. This is vanity, not pragmatism. The Bluetooth technology can operate at ranges greater than Lacrosse specifies (100m for Bluetooth versus 200 feet for Lacrosse). The Bluetooth technology is mature, stable, reliable, and secure; I can see no reason why they should not be using it.
Resetting
During the many struggles I have had getting the system working (and it still doesn’t work), the one thing that their FAQs and service techs keep suggesting that I do is reset the system. This requires the following sequence, taken directly from one of their FAQs:
- Press and hold the set button on the display until you see 'LCD' and a number show up in the lower left corner. Then, press and release the set button repeatedly until you see 'res off' in the lower left corner--it will be the last option in the menu.
- Press the up or down arrow to change the 'res off' into an 'res on', then press the set button again. At this point, the display will begin counting down from 127.
- Once the display reaches '0', it will flip over and show 'res done' on the screen. At this point, please remove the batteries from the display.
- With the batteries out of the display, press any button on the display 20 times to discharge the electricity.
- Wait 15 minutes with the batteries out.
- After waiting 15 minutes, you will need the thermohygro sensor (temperature sensor) from outside. Set the display so it is 5' away from the thermohygro sensor, up off the ground, and with nothing between the two.
- Remove the batteries from the thermohygro sensor
- Wait two minutes
- Put the batteries into the thermohygro sensor.
- Wait two to three minutes.
- Put the batteries into the display.
- Wait fifteen minutes without touching any buttons or moving the pieces around.
This clunky sequence is required every time anything goes wrong. I have a better suggestion: a button on the console labeled “Reset”. There’s nothing about the systems that can go wrong that can’t be corrected with a simple reset button. The engineers are too lazy to write a proper reset function into their design. If you’re worried about accidental resets, simply use the trick everybody else uses: hide the Reset button inside the device, rigged so that it can be triggered only by inserting a paper clip into a tiny hole. What’s so hard about that?
Conclusion
There are a lot more problems with this design that I haven’t gotten around to mention; this page is already too long. But I hope I have impressed you with just how bad a software design can get. And you probably don’t want to buy anything from Lacrosse Technology.
